


Technoxit | IT-Lösungen und Unternehmensdienstleistungen Mehrzweck-Responsive-Website-Vorlage + RTL von Softivus
 SALE
SALE
Star Pages – Mehrzweck-Spezialseiten und Design für Website, HTML-Vorlage, Bootstrap und Theme von StarTheme


NewsZ - HTML-Website-Vorlage für Zeitungen, Blogs, Zeitschriften, Fotogalerien, Videogalerien und Zeitschriften von MhrTheme





Inspire – Mehrzweck-HTML5-Websitevorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes

AC Installer - HTML5-Vorlage für Klimaanlagendienste von ThemesLay

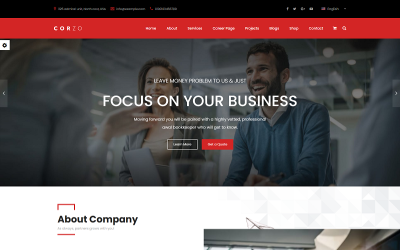
Corzo | Consulting Finance-Multipurpose Premium HTML5 Website-Vorlage von AHMED_ALI_TARIQ

Heiratszeremonie Responsive HTML-Hochzeitsvorlage von DifferenzSystem

Pertex – Software-Responsive Website-Vorlage von WPEXPERT


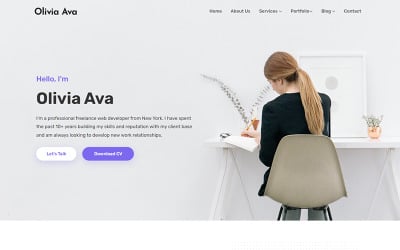
Olivia - Website-Vorlage für persönliches Portfolio von CuteThemes

RafCart – Mehrzweck-E-Commerce-Tailwind-HTML-Vorlage von ProgrammingKit

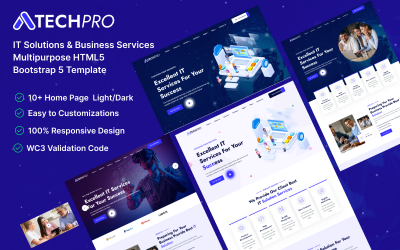
TechPro – Mehrzweck-HTML5-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CodexUnicTheme


Klempner - Sanitär, Reparatur, Bau HTML-Vorlage von NextGenerationDev



Boros – Portfolio-Vorlage für mehrsprachige kreative Reaktionen von Templatebytes

Infinite – Technologie-Store | Mehrzweck-Vorlage für E-Commerce-Website | HTML – Tailwind CSS von TemplateCat

Dental – HTML-Vorlage für Medizin, Zahnarzt und Zahnklinik von NextGenerationDev

Job Portal Bootstrap Theme Website-Vorlage von Codezion

Html-Vorlage für die Hundepflege von Dogmilo von WebrockMedia

Edemy - Bildung HTML5 Website-Vorlage von bitspeck



Logistics Express - Website-Vorlage für Transport und Logistik von FairyMeadowsThemes


Trionix - Vorlage für IT-Lösungen und Unternehmenswebsite von BarakahThemes

Listright-Verzeichnisliste HTML5-Website-Vorlage von bitspeck

Yoauto -Truck Booking React Website-Vorlage von Codezion

Econam – Responsive E-Commerce-HTML5-Vorlage von Hashtheme
Beste JS HTML-Vorlagen
Bringen Sie Ihre Webentwicklung mit dieser fantastischen Sammlung der angesagtesten JS-HTML-Vorlagen auf den neuesten Stand! Vollständig JS-kompatible Designs ermöglichen Ihnen die schnellere Erstellung atemberaubender Projekte. Mit den angesagtesten Site-Building-Trends können Sie Ihr Projekt zum Leben erwecken.
Die aktuelle Themenbibliothek bietet eine große Auswahl an stilvollen, modernen Designs, die auf JavaScript basieren. Vergessen Sie stundenlanges Programmieren und erstellen Sie mit wenigen Klicks eine Online-Präsenz. Sparen Sie Zeit, Energie und Aufwand – heben Sie Ihre Webpräsenz von der anderer Mitbewerber auf dem Markt ab!
Warum Sie eine in JS geschriebene HTML-Vorlage benötigen
HTML-Vorlagen sind in der Welt der Webentwicklung unverzichtbar und können durch die Hinzufügung von JavaScript jetzt noch leistungsfähiger werden. Mit dieser Sprache können Sie Folgendes erstellen:
- eine dynamische und interaktive Webseite, die Ihren Besuchern hilft, länger zu bleiben und sich mit den Inhalten zu beschäftigen;
- benutzerfreundliche Erfahrung, die den Leuten die Navigation auf Ihren Seiten erleichtert.
Mit anderen Worten: Wenn Sie Ihre Website mühelos auf die nächste Ebene bringen möchten, benötigen Sie ein in JavaScript geschriebenes Design. Diese vorgefertigten Designs verleihen Ihrer Website ein professionelleres Aussehen und erleichtern das Codieren.
Nachdem wir nun die Vorteile von JS-HTML5-Themes kennen, wollen wir uns ansehen, wie diese zu einem echten Game Changer werden können. Ihr Hauptziel ist es, Ihnen zu einem flüssigen und übersichtlichen Webdesign mit klaren Linien zu verhelfen. Dies erleichtert den Besuchern Ihrer Website das Lesen und Navigieren von einem Punkt zum nächsten. Diese Designs weisen insbesondere die folgenden Merkmale auf:
- Hintergrundbilder und Farbschema im Vollbildmodus;
- leicht bearbeitbare Textbereiche;
- lesbarer Code, der in verschachtelte Divs formatiert ist, mit denen sich einfacher arbeiten lässt.
Websites mit den oben genannten Funktionen sehen dadurch moderner und eleganter aus. Dies kann dazu beitragen, Ihre Klickrate ( CTR ) zu erhöhen, Ihre Kunden zufriedener zu machen und Ihre Website für Besucher interessanter zu gestalten.
Wer profitiert von JavaScript-HTML5-Vorlagen?
Egal, ob Sie ein erfahrener Webentwickler sind, der für ein großes Unternehmen arbeitet, oder ein Amateurprogrammierer, der gerade erst anfängt, diese Designs helfen Ihnen, im Handumdrehen atemberaubende Websites zu erstellen. In jedem Fall sind sie für diejenigen geeignet, die beim Erstellen ihres nächsten Projekts Zeit und Mühe sparen möchten. Sie eignen sich auch für Leute, die sicherstellen möchten, dass ihre Online-Präsenz professionell und ansprechend ist. Wenn Sie nach einer einfachen Möglichkeit suchen, Ihre Website zu erstellen, sind JS-HTML-Vorlagen genau das Richtige für Sie.
Site-Building mit JS Nur HTML-Vorlagen
Der Aufbau einer JavaScript-basierten Website von Grund auf kann ein einschüchternder Prozess sein. Aber wenn Sie die richtige Anleitung haben, braucht es nicht viel Zeit. Wir führen Sie durch die fünf wesentlichen Schritte zum Erstellen einer Website, die garantiert eine wahnsinnig tolle UI und UX hat!
- Wählen Sie das richtige HTML-JS-Design für Ihr Projekt und laden Sie es herunter, indem Sie einen einmaligen Kauf (persönliche und kommerzielle Lizenzen) oder ein Abonnement (die og体育首页ONE-Mitgliedschaft ) tätigen.
- Passen Sie Layout, Farben, Schriftarten und Inhalt an.
- Strukturieren und gestalten Sie Ihre Seiten mit HTML und CSS und fügen Sie bei Bedarf mit JavaScript benutzerdefinierte interaktive Elemente hinzu.
- Testen und debuggen Sie Ihren Code.
- Bringen Sie Ihre Site online und beginnen Sie, sie im Internet zu bewerben ( SMM , SEO usw.).
Häufig gestellte Fragen zu JS-HTML-Vorlagen
Wie werden JS-HTML-Vorlagen in der Webentwicklung verwendet?
Sie sind eine effektive Möglichkeit, den Webentwicklungsprozess zu beschleunigen. Sie ermöglichen Entwicklern die schnelle Erstellung dynamischer Webseiten, die gut aussehen und leicht zu pflegen sind. Sie können Designs für verschiedene Zwecke verwenden, vom Erstellen von Zielseiten bis zum Erstellen interaktiver Benutzeroberflächen.
Wie viel kosten JS-HTML-Vorlagen?
Die Kosten beginnen bei 13 $ und variieren je nach Lizenz . Im Allgemeinen ist eine kommerzielle Lizenz 1,5-mal teurer als eine persönliche Lizenz. Allerdings können Sie eine Vorlage für fünf Projekte verwenden, statt für eines, wie dies bei der persönlichen Lizenz der Fall ist.
Was ist der Unterschied zwischen CSS- und JS-Themes?
Sowohl CSS als auch JavaScript verleihen Stil und Funktionalität und erwecken Webseiten zum Leben. Insbesondere steuert CSS das Erscheinungsbild Ihrer Seite, während JavaScript interaktive Elemente wie Animationen, Formulare usw. bereitstellt.
Gibt es ein Tutorial zur Verwendung von HTML5-Designs?
Die gute Nachricht ist, dass die Entwickler von HTML5-Themes immer einen Schritt voraus sind. Sie stellen klare, detaillierte Anweisungen (Dokumentation) zur Verwendung von Assets zur Verfügung. So ist es ein Kinderspiel, mit ihren Produkten loszulegen und im Handumdrehen atemberaubende Websites zu erstellen!