


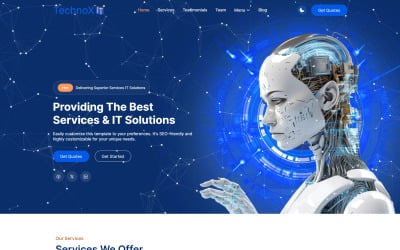
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix

Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld
 SALE
SALE
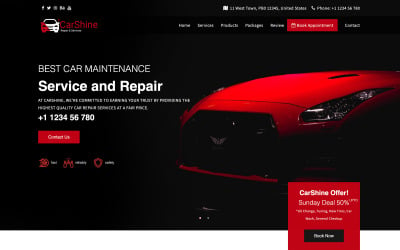
HTML5-Vorlage für Fahrschule und Online-Website von DreamIT



Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes

Varsity – HTML-Website-Vorlage für Schulen, Hochschulen, Universitäten, LMS und Online-Kurse von MhrTheme





Technoxit | IT-Lösungen und Unternehmensdienstleistungen Mehrzweck-Responsive-Website-Vorlage + RTL von Softivus

 SALE
SALE
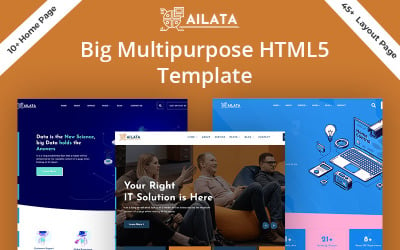
Ailata Große Mehrzweck-HTML5-Vorlage von DreamIT






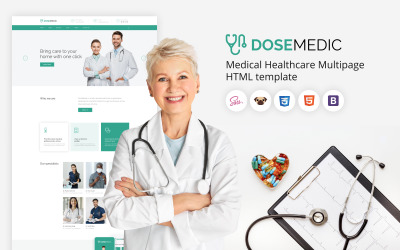
Smartdev - Medical Responsive Website-Vorlage von WPEXPERT


Zomia Software HTML5-Vorlage von DreamIT


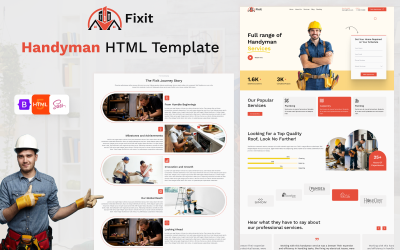
Fixit – HTML-Vorlage für Handwerker-Reparaturdienste von uiparadox

LogiSpeed – Transportaion Html Responsive Vorlage von pranilbamane

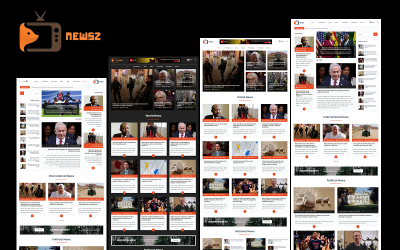
NewsZ - HTML-Website-Vorlage für Zeitungen, Blogs, Zeitschriften, Fotogalerien, Videogalerien und Zeitschriften von MhrTheme




Tech Sync – HTML5-Website-Vorlage für digitale Agenturen für IT-Lösungen und Unternehmensdienstleistungen von uiparadox



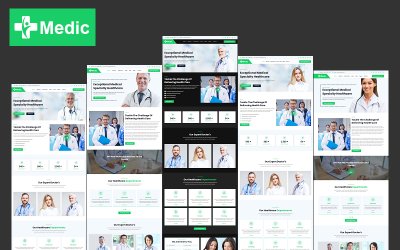
Medic – HTML- und Bootstrap-Website-Vorlage für Krankenhäuser, Diagnostik, Kliniken, Gesundheits- und Medizinlabore von MhrTheme

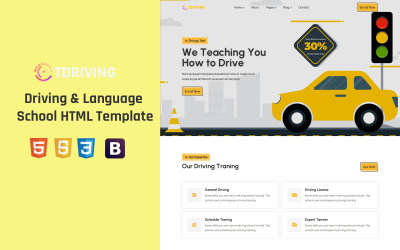
Tdriving - Fahr- und Sprachschule HTML-Vorlage von themesbazer

Astro: Entfesseln Sie kosmische Einblicke mit einem HTML-Theme für Astrologie-Enthusiasten von uiparadox
Die besten Teammitglieder-HTML-Vorlagen für Ihre neue Ressource
Die Gründung eines neuen Unternehmens erfordert viel Energie. Und um ein effektives Team aufzubauen, müssen Sie über Managementfähigkeiten verfügen. Wenn Ihr Terminkalender zu voll ist und Sie sich viele Sorgen machen müssen, laden Sie die HTML-Vorlagen unserer Top-Teammitglieder herunter, um eine neue Ressource zu erstellen und eine benutzerdefinierte Ressource zu erstellen.
Funktionen der HTML-Vorlagen für Teammitglieder
Funktionen wie anpassbare Tastaturkürzel und schnelle Ladezeiten erleichtern die Erledigung von Aufgaben und sparen Zeit. Im Folgenden finden Sie einige weitere wichtige Merkmale der kostenlosen HTML-Vorlage für Teammitglieder:
- Professionell gestaltete Vermögenswerte.
- Browserübergreifend kompatibel.
- Leicht anpassbarer HTML5- und CSS3-Code.
- Vielfältige Layout-Designs.
- Suchmaschinenfreundliche Codierung.
- Integration mit gängigen Content-Management-Systemen.
- Unterstützung für Google Maps, Schriftarten und andere Dienste von Drittanbietern.
Hier sind einige weitere Funktionen, die Sie vielleicht interessant finden:
- Sich anpassendes Design. Team-Website-Vorlagen dienen dazu, Ihre Inhalte automatisch so anzupassen, dass sie auf allen Geräten gut aussehen.
- Durch die einfache Anpassung können Sie Elemente hinzufügen oder entfernen und Farben, Schriftarten und Stile anpassen.
- Kompatibel mit mehreren Browsern. HTML-Teamvorlagen sind so konzipiert, dass sie mit allen gängigen Webbrowsern funktionieren.
- HTML-Teamseitenvorlagen unterstützen mehrere Sprachen.
- Team-Vorlagen-HTML enthält einen Formularersteller, mit dem Sie Ihren Seiten schnell Formulare hinzufügen können. Es verfügt über eine übersichtliche und intuitive Benutzeroberfläche.
- Themes bieten integrierte Unterstützung für Online-Zahlungen, sodass Ihre Kunden mit Kreditkarte, PayPal oder anderen Zahlungsmethoden bezahlen können.
- Website-Vorlagen für Teammitglieder bieten eine einfache Integration mit Social-Media-Websites wie Facebook, Twitter und Instagram, sodass Sie Ihre Seiten problemlos bewerben können.
Wer kann von der Verwendung von HTML-Themes für Teammitglieder profitieren?
Diese Themen bieten eine übersichtliche, einfache und benutzerfreundliche Oberfläche für die Verwaltung und Datenorganisation. Team-HTML-Vorlagen könnten für eine Vielzahl von Verbrauchern von Vorteil sein, darunter:
- Web-Entwickler.
- Grafik- und UX/UI-Designer.
- Systemadministratoren.
- Software-Ingenieure.
- Datenbankadministratoren.
- Qualitätssicherungsingenieure.
- Technische Redakteure.
- Projektmanager.
- Netzwerkingenieure.
Tipps zur Verwendung der HTML-Vorlagen für Teammitglieder
Ein tolles Theme sollte auch anpassbar sein, damit Sie es zu Ihrem eigenen machen können. Sehen Sie sich diese Tipps an, um Ihre Website für Kunden attraktiver zu machen:
- Lassen Sie uns ein responsives, modulares, materielles, kartenbasiertes, geteiltes Bildschirm- und inhaltsorientiertes Design erstellen.
- Nutzung von Flexbox. Zuerst müssen Sie die CSS-Konfiguration in das Asset einbinden. Anschließend können Sie mithilfe der Flexbox-Eigenschaften und -Werte ein Layout erstellen, das mit nur wenigen CSS-Zeilen einfach angepasst werden kann.
- Verwendung von Animationen, Icons und Symbolen. Sie werden verwendet, um die visuelle Darstellung zu verbessern, wichtige Teile der Seite hervorzuheben und sie ansprechender zu machen. Animationen können gut hinzugefügt werden, wenn eine Ressource geladen wird oder wenn ein Benutzer interagiert. Symbole können als Schaltflächen oder Links verwendet werden, um den Kunden zu einem anderen Teil einer anderen Seite zu führen. Symbole können als Dekoration oder zur Veranschaulichung der Ressource verwendet werden.
Teammitglieder HTML-Vorlagen: Video
Häufig gestellte Fragen zu HTML-Vorlagen für Teammitglieder
Benötige ich Programmierkenntnisse, um die HTML-Vorlagen der Teammitglieder zu ändern?
Nein. Wenn Sie keine Programmiererfahrung haben, können Sie es trotzdem schaffen. Aber es wäre toll, wenn Sie HTML beherrschen.
Sind HTML-Vorlagen für Teammitglieder SEO-freundlich?
Ja, sie sind. Vorlagen für Website-Teamseiten sollen dazu beitragen, dass Ihre Ressourcen in Suchmaschinenergebnissen einen höheren Rang einnehmen. Themes bieten eine einfache Integration mit Google Analytics, damit Sie die Leistung verfolgen und analysieren können.
Wie bearbeite ich HTML-Vorlagen für Teammitglieder?
Passen Sie die Farben und Schriftarten an die Ästhetik Ihrer Marke an. Hier sind die Schritte zum Bearbeiten:
- Öffnen Sie Ihre Team-Website-Vorlage kostenlos in einem Texteditor.
- Machen Sie sich mit den HTML-Tags und -Attributen vertraut.
- Identifizieren Sie die Elemente der Seite, die Sie ändern möchten.
- Passen Sie die HTML-Tags und -Attribute an, um das Erscheinungsbild der Elemente zu ändern.
- Speichern Sie die geänderte HTML-Datei.
- Öffnen Sie das Stylesheet für die Vorlage.
- Identifizieren Sie die Klassen, die sich auf die von Ihnen geänderten Elemente beziehen.
- Passen Sie das Stylesheet an die von Ihnen vorgenommenen Änderungen an.
- Speichern Sie das geänderte Stylesheet.
- Sehen Sie sich das fertige Ergebnis in einem Webbrowser in der Vorschau an.
Welches Hosting benötige ich für die HTML-Vorlagen der Teammitglieder?
Ohne Hosting können Sie keine Website starten. Es wird empfohlen, Bluehost, Hostpapa, SiteGround, Scalahosting zu wählen.