




Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes

Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix


Gravità - Modello HTML multiuso da GWorld
 SALE
SALE










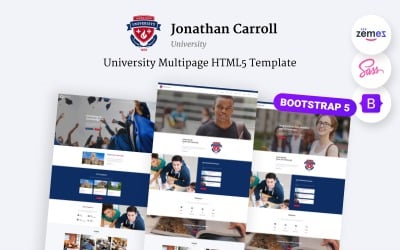
Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme

Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox













Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox




Cosa dovresti sapere sui modelli Bootstrap HTML
Un modello Bootstrap HTML è un tema di un sito Web predefinito. Utilizza codici come HTML, CSS e JavaScript. Offre un design elegante insieme a diversi componenti dell'interfaccia utente. Inoltre, con i modelli HTML Bootstrap, puoi scegliere tra vari layout predefiniti. Quindi, tutto ciò che resta da fare è inserire il contenuto necessario secondo i tuoi desideri e le tue esigenze. Questo famoso framework offre una raccolta di temi di progettazione HTML, CSS e JavaScript per tipografia, navigazione, moduli, pulsanti e altri componenti dell'interfaccia. La flessibilità nei layout predefiniti è uno dei principali vantaggi dell'adozione di un modello HTML Bootstrap. Ci sono molti layout diversi tra cui scegliere. Puoi personalizzarne uno in base alle tue esigenze specifiche modificando i colori, i caratteri e altri elementi del layout.
Chi deve utilizzare il modello Bootstrap HTML?
Diverse aziende utilizzano questi temi utili. Aiutano a creare attività nuove e redditizie. Prova a controllare i casi d'uso più comuni:
- Privati e piccole imprese. Queste risorse web sono perfette per le piccole imprese e gli individui. Aiutano a creare un sito Web senza spendere una fortuna per i processi di sviluppo.
- Utenti con bassa esperienza tecnica. L'utilizzo di queste risorse web è perfetto per le persone senza o con poca esperienza tecnica. Alla gente piace lavorare con queste risorse digitali. Elimina il tempo che deve essere speso per l'apprendimento dei linguaggi di programmazione.
- Designer e sviluppatori web. Se desideri progettare un sito Web da zero, i modelli HTML Bootstrap sono un ottimo punto di partenza. È un risparmio di tempo ed energia per programmatori e progettisti. Usano gli stili e i componenti esistenti come punto di partenza per la creazione di nuove attività online.
Per riassumere, questi temi sono flessibili e facili da usare. È un'opzione conveniente per tutti gli imprenditori che desiderano sviluppare un sito Web efficiente. Tutti i progetti creati con i modelli HTML Bootstrap hanno design web professionali e accattivanti.
Quali sono i vantaggi dell'utilizzo dei modelli HTML Bootstrap?
Alla gente piace usare il popolare framework Bootstrap. Questo framework viene utilizzato per lo sviluppo di risorse online reattive e ottimizzate per dispositivi mobili. Ha alcuni vantaggi essenziali. Abili esperti di marketing hanno preparato un elenco con alcuni vantaggi cruciali:
- Efficienza dei costi: la natura open source di Bootstrap è uno dei suoi vantaggi più significativi. Aiuta nel corretto sviluppo di progetti commerciali e non commerciali. Ad esempio, le persone che lavorano su nuove startup e piccole imprese amano lavorare con i siti Web Bootstrap.
- Velocità migliorata: lo sviluppo con Bootstrap può far risparmiare tempo. Questo perché molti elementi dell'interfaccia utente standard sono già integrati. Lavorare con queste risorse web aumenta notevolmente la velocità di sviluppo web. Con questi temi, i clienti non devono iniziare a creare le proprie attività da zero.
- Coerenza del framework: l'utilizzo di un modello Bootstrap HTML garantisce che il design del tuo sito web sarà unificato e simile in tutte le pagine web. Ciò consente un'esperienza utente più raffinata e piacevole. Aiuta a creare siti web professionali.
Come avviare un progetto perfetto con il modello HTML Bootstrap?
Al giorno d'oggi, non è facile avviare un progetto commerciale di successo. È difficile realizzare il progetto da zero. Secondo il feedback dei consumatori, questo processo richiede tempo e impegno umano. L'utilizzo di questi temi semplifica questo processo tattile. È relativamente facile creare un nuovo progetto utilizzando questi modelli Bootstrap HTML. Prendi in considerazione la possibilità di controllare le linee guida complete per la creazione di un nuovo progetto nell'elenco di controllo indicato di seguito:
- Scegli il modello desiderato. Innanzitutto, trova un modello adatto online e scaricalo. Pensa alla struttura, al design e alle funzionalità del modello. Assicurati che si adatti adeguatamente ai tuoi contenuti e ai tuoi obiettivi.
- Modifica il modello. Una volta trovato il design perfetto, puoi modificarlo per riflettere meglio l'identità della tua azienda e la natura dei tuoi contenuti. Potresti voler modificare l'aspetto generale. Può essere realizzato introducendo nuovi colori, sostituendo o aggiornando la grafica esistente o riscrivendo sezioni di testo.
- Ottimizza le prestazioni. Assicurati che la velocità del tuo sito web sia massimizzata. Ciò comporta l'utilizzo di un host Web veloce e la compressione grafica. Inoltre, minimizzare i file Javascript e CSS aiuta a ottimizzare il sito web. Dopo aver preso queste misure, avrai un sito Web di caricamento rapido e veloce.
- Testare l'efficienza dei progetti. I consumatori dovrebbero eseguire test approfonditi sui loro siti web. È fondamentale farlo prima di rilasciare il progetto al pubblico. Questo processo aiuta a individuare eventuali bug ed errori possibili. L'analisi del progetto contribuisce in modo significativo ad aumentare l'efficienza e la facilità d'uso.
- Lancia e promuovi. A questo punto, dovresti finalmente lanciare il tuo sito web. Gli imprenditori dovrebbero concentrare la loro attenzione sulla promozione dei propri progetti presso gli utenti. Devono utilizzare diverse fonti di traffico di alta qualità. Prendi in considerazione l'utilizzo dell'ottimizzazione dei motori di ricerca e della rete di social media per queste esigenze. Inoltre, i clienti possono utilizzare altre fonti di traffico.
Caratteristiche principali dei modelli di siti Web HTML Bootstrap
Oggi, un business online richiede soluzioni software rapide ed efficaci. Aiutano gli imprenditori a raggiungere il successo commerciale con le imprese di nuova creazione. I modelli di siti Web HTML Bootstrap sono la scelta migliore per molte aziende e organizzazioni online. Hanno molte caratteristiche utili. Assicurati di controllare queste funzionalità nell'elenco di controllo indicato di seguito:
- Reattivo. Bootstrap è un framework pratico che offre progetti reattivi. Adattano il loro stile e layout a qualsiasi dimensione dello schermo, dagli smartphone ai computer desktop. Per questo motivo, il tuo sito avrà un aspetto eccellente e funzionerà senza problemi su tutti i dispositivi.
- SEO friendly. Gli sviluppatori hanno lavorato all'ottimizzazione SEO di queste risorse digitali. I temi Bootstrap HTML correttamente ottimizzati si trovano più facilmente nei risultati dei motori di ricerca. Aiutano i consumatori ad espandere il proprio pubblico aziendale e i guadagni aziendali.
- Compatibilità della piattaforma. Questi temi sono compatibili con tutti i browser Web moderni. Ai consumatori piace utilizzare queste risorse Web perché sono compatibili con Chrome, Mozilla e altri principali browser Web. Il sito Web sarà disponibile per un pubblico più vasto indipendentemente dal browser utilizzato.
- Supporto mappe Google. Alla gente piace usare questa caratteristica utile. Gli sviluppatori Web hanno implementato questa funzione per aiutare i nuovi visitatori dell'azienda. La compatibilità con le mappe di Google li aiuta a individuare l'indirizzo dell'azienda sulla mappa fisica del mondo. È utile per migliorare l'affidabilità dei marchi.
- Elementi dell'interfaccia utente predefiniti. All'interno di Bootstrap è disponibile un gran numero di elementi dell'interfaccia utente predefiniti. Gli utenti hanno accesso a vari caratteri tipografici, pulsanti, moduli e menu. I webmaster li usano rapidamente come punto di partenza per nuovi progetti web. La flessibilità di questi elementi ti consente di dare al tuo sito web un aspetto unico con il minimo sforzo.
- Sistema a griglia. Il sistema a griglia in Bootstrap è altamente regolabile. Con il suo aiuto puoi creare layout sofisticati a più colonne che si adattano a qualsiasi dimensione dello schermo. Ciò facilita lo sviluppo di siti dall'aspetto raffinato ed esperto in termini di layout e design.
- Ampia assistenza clienti. Bootstrap è gratuito. Questo perché è un progetto open-source. C'è un gruppo considerevole di programmatori e designer che ci lavorano. Questi esperti aiutano nella sua crescita e sviluppo web. Gli sviluppatori forniscono a questi temi una raccolta di utili guide ed esercitazioni.
Come utilizzare il modello Bootstrap HTML per creare un nuovo progetto Web?
Avviare una nuova attività online è un compito impegnativo per molte persone. Hanno molti problemi che richiedono aiuto e assistenza. I nostri esperti di marketing professionisti hanno una soluzione ai loro problemi. Trova di seguito una spiegazione dettagliata di come lavorare con i temi HTML di Bootstrap. Aiuterà nello sviluppo di futuri progetti web di successo commerciale:
- Scegli il tema desiderato. Internet è pieno di modelli HTML Bootstrap sia gratuiti che a pagamento. Scegli quello più adatto ai tuoi interessi e alle tue esigenze.
- Scarica questo tema. Scarica una copia del modello selezionato sul tuo computer. Il formato più comune per la distribuzione dei modelli è l'archivio ZIP.
- Estrai l'archivio. Trasferire le informazioni dell'archivio compresso in una directory locale.
- Apri il file HTML. Avvia il tuo editor di testo preferito e carica il file HTML. I nostri esperti consigliano di utilizzare Notepad++ o Sublime Text.
- Modifica l'asset web. Il modello può essere modificato per soddisfare le vostre esigenze. I clienti possono modificare i loro temi per soddisfare le loro esigenze commerciali.
- Aggiungi nuovi contenuti. L'aggiunta di nuovi contenuti ai modelli è molto semplice. I clienti possono aggiungere nuovi testi, immagini, materiali audio e video ai loro siti web.
- File CSS e Javascript. Alcuni contenuti Bootstrap di modelli HTML predefiniti hanno file CSS e JavaScript esterni. Collega quei file con il file HTML principale.
- Valuta le modifiche. Non dimenticare di visualizzare in anteprima le modifiche. Ulteriori modifiche possono essere apportate se necessario.
- Avvia il sito. I consumatori hanno controllato i loro siti web. E tutto è perfetto. Ora possono lanciare i loro siti Web caricando i file HTML, CSS e Javascript modificati.
Mettere insieme un nuovo sito Web è un gioco da ragazzi con l'aiuto dei modelli HTML Bootstrap. I modelli includono elementi e stili predefiniti che semplificano il processo di sviluppo e fungono da punto di partenza affidabile per il lavoro dei consumatori. Queste risorse Web aiutano a creare nuovi progetti Web di successo commerciale.
I 5 migliori modelli di siti Web HTML Bootstrap
Quando si tratta di framework front-end, Bootstrap è tra i più utilizzati. Crea siti web ottimizzati per tutti i dispositivi moderni con questo utile strumento. Questo framework include più moduli per la creazione di siti Web accattivanti. Bootstrap ha anche una raccolta di modelli di siti Web predefiniti. Questi temi possono servire come punti di partenza per nuove imprese. I professionisti del marketing hanno definito un elenco con i modelli HTML Bootstrap più preziosi. Analizzando questa lista di controllo con l'aiuto per la creazione di progetti online efficienti:
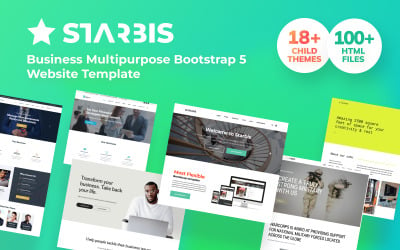
- Starbis - L'utilizzo di questo design del sito Web premade può aumentare il numero di visitatori. Ha diverse applicazioni pratiche nel mondo degli affari. Qualsiasi organizzazione che cerchi di migliorare la propria presenza online può trarre vantaggio da questo tema. A molti clienti piace lavorare con il tema Starbis Bootstrap perché soddisfa i requisiti delle odierne imprese commerciali.
- Poket : ai consumatori piace lavorare con questo tema grazie al design web all'avanguardia, raffinato e adattabile. Ha un sacco di opzioni di personalizzazione. Aiutano a creare rapidamente nuovi progetti web commerciali e non commerciali. Gli sviluppatori hanno creato questo modello informativo per facilitare la creazione di nuove attività online. Questa risorsa digitale è completamente reattiva e supporta gli schermi retina.
- IT-Soft - I clienti apprezzano l'efficienza dell'utilizzo di questa risorsa digitale. È un modello di sito Web HTML Bootstrap altamente adattabile. I designer hanno lavorato duramente su questo tema per dargli un design moderno. Molte aziende utilizzano questi temi per i loro progetti commerciali di consulenza. Gli sviluppatori hanno fornito una documentazione utile che chiarisce tutti i codici di questo modello.
- Monstroid2 : questo modello di sito Web professionale viene utilizzato per varie esigenze aziendali e non commerciali. Monstroid2 offre tutte le funzionalità popolari richieste da milioni di clienti. La pubblicità di prodotti e servizi è diventata molto più semplice con questo modello funzionale. L'utilizzo di questi temi consente di soddisfare rapidamente le esigenze aziendali. Questo tema è ottimizzato per SEO e reattivo.
- ALLSTAR - Questo è un tema premade all'avanguardia sviluppato per un sito Web sportivo. Questa risorsa Web può essere utilizzata per creare un sito Web per una squadra di calcio o un'altra organizzazione sportiva. Molti imprenditori oggi sottolineano l'aspetto visivo del loro sito web. Li motiva a utilizzare modelli ALLSTAR accattivanti ed esteticamente belli per nuovi progetti di business.
Temi di bootstrap HTML bonus apprezzati da numerosi consumatori online
- Techno - Un altro modello di sito Web Bootstrap HTML informativo e accattivante. Gli utenti applicano questo tema ai loro progetti web relativi alla tecnologia. Cambiare la visione generale di questo tema è molto semplice. Questa risorsa Web moderna ha un bell'aspetto su smartphone e tablet moderni. Ha design reattivi e ottimizzazione mobile. Inoltre, questo modello è ampiamente utilizzato dai consumatori perché ha aggiornamenti a vita.
- Arancione : questo modello HTML Bootstrap multiuso è la scelta perfetta per la creazione di siti Web di e-commerce. Include la creazione di siti Web per abbigliamento femminile, ristoranti, hotel, arte e altri servizi online. I modelli di siti Web Orange Bootstrap possono essere utilizzati per qualsiasi di questi siti Web. Ha molte funzionalità avanzate, come l'effetto di caricamento lento, il supporto di Google Maps, il video di sfondo, ecc.
- Koncrete : alle persone piace questo tema per il suo design leggero e reattivo. È stato progettato specificamente per i siti Web che offrono servizi di copertura e miglioramento della casa. Le aziende online che lavorano nei settori dell'edilizia, dell'idraulica e della pittura possono trarre vantaggio da questa risorsa web. Questo tema funziona perfettamente con tutti i PC, laptop, tablet e smartphone.
- Pinakin: questo bellissimo tema è una scelta perfetta per il marketing e qualsiasi altra attività IT. La tavolozza dei colori ariosa e i widget personalizzati semplificano la creazione di un sito Web straordinario. Pinakin offre i più alti standard di codifica. Consente impostazioni di configurazione multiple. Questo materiale digitale funziona senza problemi su desktop, tablet e smartphone moderni.
- Deckin - Gli sviluppatori hanno implementato molte funzioni utili in questo bellissimo modello. È stato progettato per soddisfare le esigenze della sfera della logistica e dei trasporti. Deckin aiuta i consumatori a costruire attività redditizie in questi ambiti. È completamente compatibile con i più recenti dispositivi desktop e mobili. I consumatori non hanno bisogno di molto sforzo per personalizzare questo tema in base alle loro esigenze.
Acquista i modelli HTML Bootstrap ai prezzi più equi
Nel mercato odierno, i consumatori acquistano facilmente risorse web di alta qualità. Lo fanno visitando molti mercati online. Assicurati di controllare il sito web di Templateog体育首页. È la migliore piattaforma che offre modelli di siti Web Bootstrap di alta qualità. I consumatori utilizzano questi temi per soddisfare le loro esigenze commerciali. L'acquisto di queste risorse web è preferibile con l'abbonamento og体育首页ONE. L'acquisto di questo abbonamento aiuta a risparmiare sull'acquisto di più risorse digitali sul marketplace di Templateog体育首页. I consumatori risparmiano acquistando contenuti come temi di siti Web premium, plug-in, estensioni, ecc. L'abbonamento viene offerto ai prezzi mensili più ragionevoli.
Quali sono le principali tendenze dei modelli di siti Web da cercare quest'anno?
Domande frequenti sui modelli HTML Bootstrap
Dove posso utilizzare i modelli HTML Bootstrap?
Puoi usarli in qualsiasi sfera e attività. Se possiedi un piccolo bar, hai una grande agenzia di viaggi, se la tua carriera è lo shopping, se sei un grafico o anche se hai un blog, usa un modello HTML Bootstrap. Inoltre, questi bellissimi modelli possono essere utilizzati per organizzazioni senza scopo di lucro e siti Web di beneficenza.
Modelli HTML Bootstrap gratuiti o premium?
Dipende dal tuo budget e dalle tue esigenze. Se sei un principiante, puoi utilizzare modelli gratuiti. Questi temi sono spesso facili da personalizzare e modificare in base alle proprie esigenze. Se vuoi ottenere un nuovo tema con funzionalità, aiuto con l'installazione e supporto 24 ore su 24, 7 giorni su 7, usa quelli premium. Di norma, questi temi hanno più funzionalità di qualità rispetto a quelli gratuiti.
I modelli HTML di Bootstrap sono SEO-friendly?
La maggior parte dei temi Bootstrap su TM sono SEO-friendly. Se il tuo sito web è SEO-friendly, significa che la maggior parte dei motori di ricerca classificherà il tuo sito web relativamente in alto. Gli sviluppatori includono l'uso corretto di intestazioni, titoli di pagina ottimizzati e descrittivi e una buona struttura dei contenuti nei loro layout predefiniti.
I modelli HTML di Bootstrap sono ottimizzati per i dispositivi mobili?
Quasi tutti i modelli HTML Bootstrap su Templateog体育首页 sono ottimizzati per i dispositivi mobili. Per il framework viene utilizzato un layout a griglia. Modificare il layout per schermi più piccoli è semplice, rendendolo ideale per i dispositivi mobili. Il tuo sito web apparirà e funzionerà in modo eccellente su diversi schermi di dispositivi mobili e tablet.