Prezenta - O modelo de página de destino HTML do arquiteto de apresentação com tecnologia de IA
og体育首页ONE - Downloads Ilimitados por $12.40/mês

Visão geral:
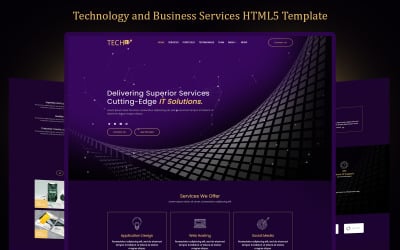
Entre no futuro das apresentações com Prezenta , o modelo de página de destino HTML do Presentation Architect com tecnologia de IA. Projetado para transformar suas ideias em experiências visualmente impressionantes e interativas, Prezenta é o epítome da inovação em web design. Com seu design clean e moderno , este template oferece uma tela que faz com que seu conteúdo se destaque da forma mais sofisticada possível. Não se trata apenas de aparência; Prezenta é responsivo em todos os dispositivos , garantindo que seu público desfrute de uma experiência perfeita, seja em desktop, tablet ou celular.
A Prezenta entende o mercado global, oferecendo suporte ao idioma RTL para escritas como árabe e hebraico, tornando-a uma solução inclusiva para públicos diversos. A adaptabilidade do modelo se estende aos temas claros e escuros , atendendo às preferências do usuário e aos diferentes ambientes de iluminação. Nos bastidores, o Prezenta é fortalecido com HTML e CSS validados pelo W3C , garantindo compatibilidade máxima e desempenho de alto nível em todos os principais navegadores da web. Ele foi desenvolvido com base nas mais recentes tecnologias e padrões de codificação, prometendo atualizações regulares e suporte contínuo para manter suas apresentações sempre atualizadas.
Mergulhe em um mundo de possibilidades com documentação abrangente que o orienta na fácil personalização, permitindo que você personalize sua landing page com perfeição. O design acessível da Prezenta garante que seja uma landing page para todos, incluindo usuários com deficiência. Não é apenas fácil de usar; também é otimizado para mecanismos de pesquisa , garantindo que seu conteúdo receba a visibilidade que merece. Com tempos de carregamento rápidos , a Prezenta respeita o tempo do seu público, proporcionando uma experiência de navegação eficiente.
A integração de mídia social significa que sua landing page pode alcançar maior fama com apenas um clique. Personalize como quiser com arquivos SCSS e cative seu público com animações e efeitos interativos . A Prezenta não apresenta apenas conteúdo; ele o aprimora com recursos avançados para uma experiência de usuário incomparável. Adicione um toque visual com bibliotecas de ícones e emblemas e construa confiança com seções de depoimentos e avaliações . Apresentar seu conteúdo é muito fácil com controles deslizantes e carrosséis personalizáveis , e a navegação é facilitada com um botão voltar ao topo . Por último, mantenha-se conectado com seu público através de um formulário de contato em PHP . Prezenta é mais que um modelo; é uma página de destino abrangente que permite criar, compartilhar e ter sucesso.
Características principais:
- Design limpo e moderno.
- Design responsivo para todos os dispositivos.
- Suporte ao idioma RTL (da direita para a esquerda) para scripts não latinos, como árabe e hebraico.
- O modelo apresenta temas claros e escuros para acomodar as preferências dos usuários e ambientes de iluminação.
- Documentação abrangente para fácil personalização.
- HTML e CSS validados pelo W3C para máxima compatibilidade.
- Compatibilidade entre navegadores com todos os principais navegadores da web.
- Construído usando as mais recentes tecnologias e padrões de codificação.
- Atualizações regulares e suporte contínuo.
- Design acessível para usuários com deficiência.
- Otimizado para motores de busca.
- Tempos de carregamento rápidos para melhor desempenho.
- Botões de mídia social para aumentar a fama.
- Totalmente personalizável com arquivos SCSS.
- Animações e efeitos interativos e envolventes.
- Recursos avançados para uma melhor experiência do usuário.
- Bibliotecas de ícones e emblemas para adicionar elementos visuais ao conteúdo.
- Responda às perguntas dos visitantes com uma útil seção de perguntas frequentes.
- Seções de depoimento e revisão para prova social e credibilidade.
- Controles deslizantes e carrosséis personalizáveis para exibir o conteúdo.
- Botão Voltar ao topo para facilitar a navegação.
- Envio de formulário de contato PHP.
Páginas incluídas no modelo:
- LTR da página de destino (da esquerda para a direita).
- RTL da página de destino (da direita para a esquerda).
Fonte usada:
Utilizamos a seguinte fonte, que pode ser encontrada neste link: Inter
Você não precisa instalar a fonte, pois ela já está incluída na pasta de modelos.
Suporte incomparável 24 horas por dia, 7 dias por semana!
Entendemos que o seu tempo é valioso e, quando se trata de administrar um negócio, problemas técnicos podem ser um grande revés. É por isso que oferecemos suporte incomparável para nossos produtos, 24 horas por dia, 7 dias por semana, para que você possa obter a assistência necessária quando precisar.
Recursos e créditos:
Este modelo é totalmente codificado e construído com base em fontes abertas, mais detalhes aqui:
- Bootstrap - Estrutura front-end de código aberto.
- Ícones Bootstrap - Biblioteca de ícones gratuita, de alta qualidade e de código aberto.
- Blendicons – Uma ferramenta simples e poderosa para design de ícones
- Popper.js – Uma biblioteca excelente para lidar com poppers.
- AOS - Biblioteca de animação “On Scroll” baseada em CSS.
- Prism - Um marcador de sintaxe leve e extensível ( usamos para melhorar a aparência visual da documentação ).
Imagens:
Temos o prazer de anunciar que nosso modelo foi enriquecido com uma seleção de imagens provenientes de vários sites confiáveis, como unsplash.com , pexels.com e pixabay.com . Esses visuais impressionantes foram cuidadosamente selecionados para elevar o apelo estético do nosso produto e temos o prazer de oferecê-los a você como parte do download do produto . Esperamos que você goste do toque visual adicional que essas imagens trazem ao nosso modelo.
O que você encontrará na pasta de download:
- Modelo HTML: inclui arquivos HTML, CSS, JavaScript, SCSS e PHP.
- Documentação: instruções bem escritas para ajudá-lo a personalizar facilmente o modelo.
Instruções para usar o modelo:
- Baixe e descompacte a pasta em seu computador.
- Abra a pasta que contém os arquivos HTML do modelo no editor de código de sua escolha (por exemplo, Visual Studio Code ou Sublime Text).
- Edite o conteúdo atualizando as tags de conteúdo. Você pode usar Ctrl+F (ou Command+F no Mac) para selecionar o texto.
- Substitua as imagens conforme necessário.
- Visualize as alterações localmente em seu navegador.
Parabéns, seu site está pronto!
0 Avaliações deste produto
0 Comentários para este produto